단축키 Ctrl+/ = 주석 복습!!!!!!!

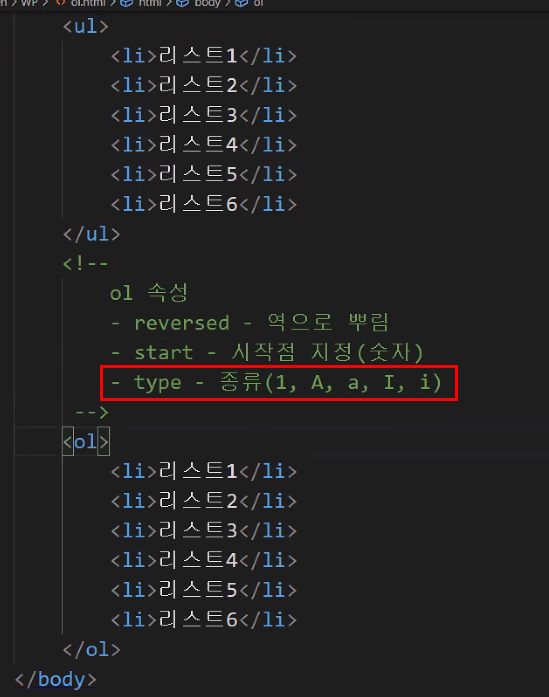
ol의 속성은 5개중 선택 가능하다.(type 1,A,a,I,i)


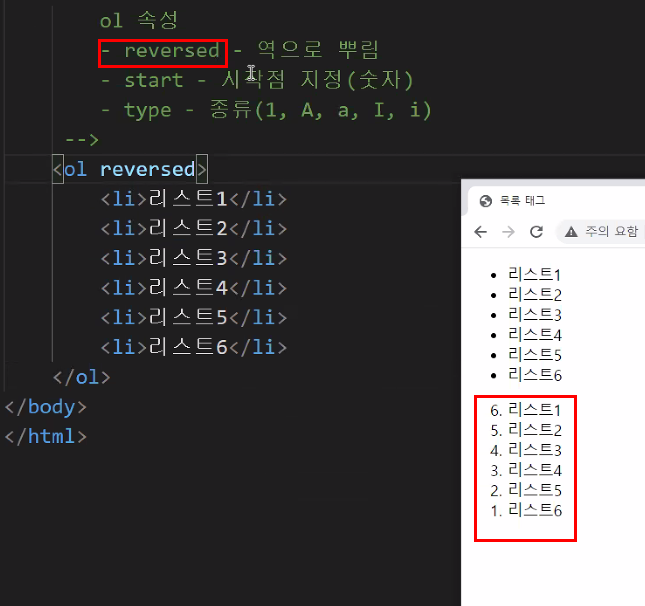
reverse 말그대로 역순으로 뿌려준다. 시작점이 3이면 3210-1-2로 표시


Ctrl+D 자주쓰는기능 복습!!
캐럿밑에 있는 단어를 선택 , 계속 누를때마다 같은 단어를 쓸수있다.
ul , li 예시

소스코드 확인
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>목록 태그</title>
</head>
<body>
<p><b>
ol 속성
- reversed - 역으로 뿌림
- start - 시작점 지정(숫자)
- type - 종류(1, A, a, I, i)
</b></p>
<ul>
<li>메뉴1
<ul>
<li>서브1
<ul>
<li>서브1</li>
<li>서브2</li>
<li>서브3</li>
</ul>
</li>
<li>서브2</li>
<li>서브3</li>
</ul>
</li>
<li>메뉴2
<ul>
<li>서브1</li>
<li>서브2</li>
<li>서브3</li>
</ul>
</li>
<li>메뉴3
<ul>
<li>서브1</li>
<li>서브2</li>
<li>서브3</li>
</ul>
</li>
<li>메뉴4</li>
<li>메뉴5</li>
<li>메뉴6</li>
</ul>
<ol start="3" type="i">
<li>리스트1</li>
<li>리스트2</li>
<li>리스트3</li>
<li>리스트4</li>
<li>리스트5</li>
<li>리스트6</li>
</ol>
</body>
</html><a href="/green/WP/ol.html" target="_blank">a태그에서 _blank는 새창으로 열기
이미지의 경우는 a태그뒤에 img 태그를 붙인다.
<a href="naver.com" target="_blank"><img src=이미주주소></a>
소스태그 이쁘게(?) 쓸때 역시나 쌤도 컬러 스크립터를 쓰신다.
네이버 블로그할때 자주썼던 사이트
Color Scripter
Simple & Flexible Syntax HighLighter
colorscripter.com
하지만 티스토리는 네이버랑 틀리게 코드블럭을 쓸수있음~~good

테이블표
테이블태그 타입은 많다..
가장많이 쓰는건 P테이블 , tr, td이다.

<p>table 은 범위
tr은 행
td는 열
테이블 태그안에 내용은 넣지 못하고 <td>태그만 가능하다

위 코드로보면 tr행안에 테이블이 세개
border은 테두리설정 가로세로 width , height 설정
소스코드및 결과화면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블</title>
</head>
<body>
<p>table(범위), tr(행), td(열), th, tbody, thead, tfoot, colgroup, col, caption</p>
<table border="1">
<tr>
<td width="100" height="100"></td>
<td width="100" height="100"></td>
<td width="100" height="100"></td>
</tr>
<tr>
<td width="100" height="100"></td>
<td width="100" height="100"></td>
<td width="100" height="100"></td>
</tr>
<tr>
<td width="100" height="100"></td>
<td width="100" height="100"></td>
<td width="100" height="100"></td>
</tr>
</table>
</body>
</html>수치입력없이 픽셀 자동으로 읽고 스타일시트에서 조정해주면된다.

th(제목)으로 인식한다. 자동으로 테이블내 가운데 정렬
<th width="100" height="100"></th>
tbody =자동으로 들어간다. 테이블의 바디 범위지정
thead =테이블의 헤드 범위지정 -자동
tfoot =테이블의 꼬리 범위지정-자동
colgroup =열별 스타일 지정
col=열 스타일 지정
caption</p>
예제

span 태그
인라인 요소: 문단내 특정요소(글 , 그림 영상)를 부분적으로 꾸밀때 사용
문단태그가 아니기때문에 정렬속성에는 적용되지 않는다.
문단태그들은 한단계 상위 부모의 넓이와 같아지고
인라인 요소는 자신의 영역으로 구성된다
(다른글 참고한건데 믄말이고........)
소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블</title>
</head>
<body>
<p>table(범위), tr(행), td(열), th(제목), tbody(테이블의 바디 범위 지정 - 자동), thead(테이블의 헤드 범위 지정 - 자동), tfoot(테이블의 꼬리 범위 지정 - 자동), colgroup(열별 스타일 지정), col(열 스타일 지정), caption(테이블 제목)</p>
<table border="1">
<caption>테이블 테스트</caption>
<colgroup>
<col span="2" style="background-color: red;">
<col style="background-color: green;">
</colgroup>
<thead style="background-color: brown;">
<tr>
<th width="100" height="100">1</th>
<th width="100" height="100">2</th>
<th width="100" height="100">3</th>
</tr>
</thead>
<tbody>
<tr>
<td width="100" height="100">4</td>
<td width="100" height="100">5</td>
<td width="100" height="100">6</td>
</tr>
<tr>
<td width="100" height="100">4</td>
<td width="100" height="100">5</td>
<td width="100" height="100">6</td>
</tr>
<tr>
<td width="100" height="100">4</td>
<td width="100" height="100">5</td>
<td width="100" height="100">6</td>
</tr>
</tbody>
<tfoot style="background-color: cyan;">
<tr>
<td width="100" height="100">7</td>
<td width="100" height="100">8</td>
<td width="100" height="100">9</td>
</tr>
</tfoot>
</table>
</body>
</html>row span은 밀어준다? 행병합의 개념으로 보면될것같다.
colspan 열을 합친다.

결과물

소스코드
<table border="1">
<tr>
<td width="100" height="100" rowspan="2">1</td>
<td width="100" height="100">2</td>
<td width="100" height="100" rowspan="2">3</td>
</tr>
<tr>
<td width="100" height="100">5</td>
</tr>
<tr>
<td width="100" height="100" colspan="3">7</td>
</tr>
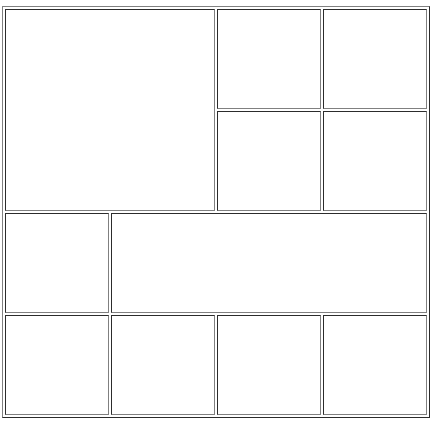
</table>4행에 4열 과제

소스코드
<table border="1">
<tr>
<td width="100" height="100" rowspan="2" colspan="2"></td>
<td width="100" height="100"></td>
<td width="100" height="100"></td>
</tr>
<tr>
<td width="100" height="100"></td>
<td width="100" height="100"></td>
</tr>
<tr>
<td width="100" height="100"></td>
<td width="100" height="100" colspan="3"></td>
</tr>
<tr>
<td width="100" height="100"></td>
<td width="100" height="100"></td>
<td width="100" height="100"></td>
<td width="100" height="100"></td>
</tr>
</table>
'웹퍼블리셔수업' 카테고리의 다른 글
| 비주얼스튜디오코드 유용한 익스텐션 정리 (0) | 2021.02.01 |
|---|---|
| 1/7(목)웹퍼블리셔수업 8회차 (0) | 2021.01.07 |
| 1/5(화)웹퍼블리셔수업 7회차 (0) | 2021.01.05 |
| 12/29(화)웹퍼블리셔수업 6회차 (0) | 2020.12.29 |
| 12/24(목)웹퍼블리셔수업 5회차 (0) | 2020.12.24 |



