===유용한 익스텐션 추천(플러그인)===
1,2번은 취향에 따라 그닥 추천까지는..
10번은 당연히 깔아야 하는 라이브 익스텐션
3,4,5,6은 강추
7번은 아직 잘몰라서 설명패스
8,9번은 가독성을 위한 익스텐션이라고봐진다.
티스토리 반응형오류로 애니메이션gif의경우 클릭해야 보일경우가있음
(고객센터 반년째 같은답변 ...)
1.material theme (테마변경)- 별로비추천

2.material Icon theme_ 뭐 나름...


변경후

3. Auto Rename Tag 강추
오픈태그/클로즈태그를 같게해준다.

설치후에 활성(enabled) 해준다. 완전 좋다!
상세

4. html to CSS atocomlpetion 강추

html에 입력한 class를 css에서 가져올때 자동 완성을 지원해준다.
복잡해지는 코드할때 유용할듯

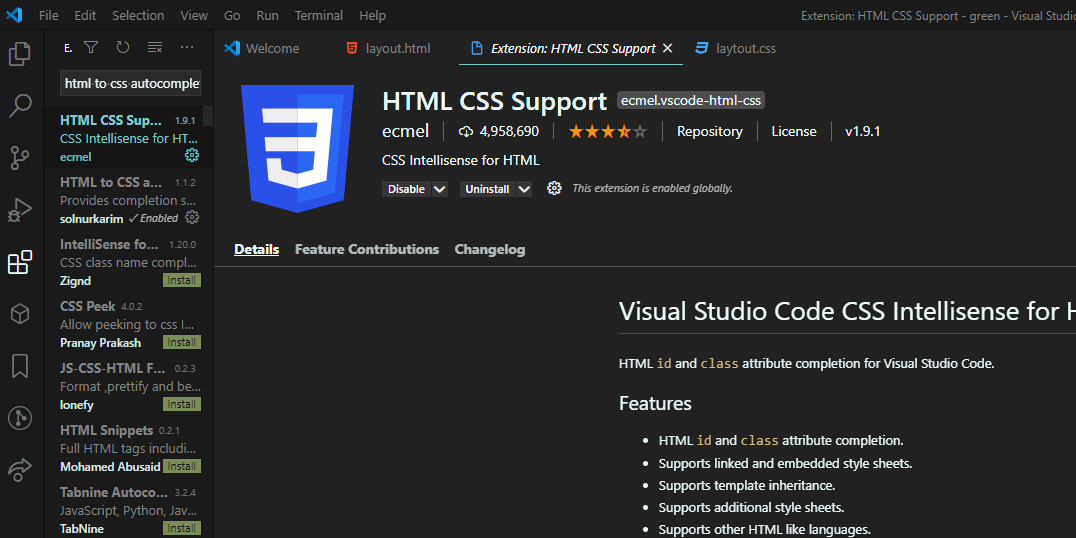
5. html to CSS support
- 4번과 한쌍의 개념으로 반대로 css입력한걸 html에서 가져올때 자동완성 기능 지원

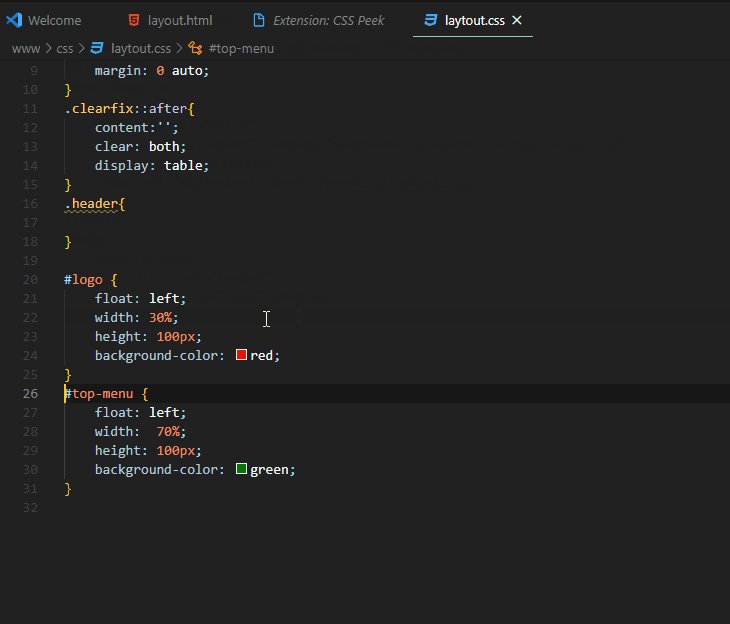
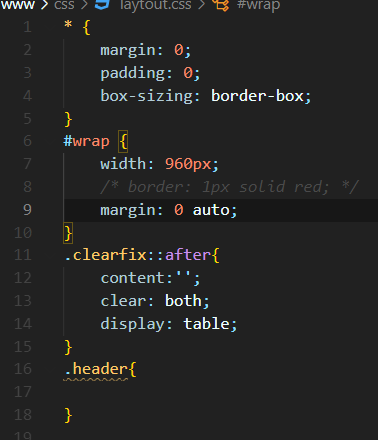
6. CSS peek

만들어놓은 클래스의 연결된 css에 연결링크 (윈도우의 경우 컨트롤키누르면 링크로바뀜)
<아래 참고>

7. Autoprefixer

5번과 세트로 설치
(밴드프리픽서??) 이해가 안된다....... 안배운거라......
작성된 css속성에서 오토프리픽스를 세팅??
정말정말 유용하다고한다.... 이해를 못해서 어떻게 좋은지를... 일단 유튜브 나와있는데로 테스트 움짤
티스토리문제로안보일시 이미지클릭

8. Bracket Pair colorizer2

최근에 나온 2버전이 더좋아보인다.
코드의 가독성을 높여준다.

9. indent-rainbow
들여쓰기 공간을 컬러풀하게 변경


10. Live server

설명 노필요, 현재도 쓰고있는거
작성한코드 바로 확인(실시간) - alt+L, O 순서대로
애니메이션 안보일경우클릭

'웹퍼블리셔수업' 카테고리의 다른 글
| 공부중(작성중).. (0) | 2021.02.01 |
|---|---|
| 1/7(목)웹퍼블리셔수업 8회차 (0) | 2021.01.07 |
| 1/5(화)웹퍼블리셔수업 7회차 (0) | 2021.01.05 |
| 12/29(화)웹퍼블리셔수업 6회차 (0) | 2020.12.29 |
| 12/24(목)웹퍼블리셔수업 5회차 (0) | 2020.12.24 |



